INSÉRER UN TABLEAU PROVENANT D'UNE FEUILLE DANS UN COURRIEL
Lors d'une envoi d'une partie d'informations par courrier électronique, la solution est de la faire en fichier attaché au format pdf par exemple.
Une autre solution plus conviviale est d'inclure dans le corps du courriel le tableau de données.
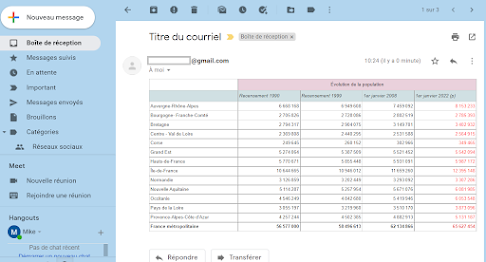
Le script suivant respecte les couleurs, polices, tailles de caractères et cellules fusionnées comme dans l'exemple joint.
function sendEmail() {
var sh = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(feuille)
var plage = sh.getDataRange()
MailApp.sendEmail({
to: 'nom@email.com',
subject: 'Titre du courriel',
htmlBody: tableHTMLplus(plage)
})
};
function tableHTMLplus(range){
var data = range.getDisplayValues()
var size = range.getFontSizes()
var style = range.getFontStyles()
var weight = range.getFontWeights()
var line = range.getFontLines()
var bg = range.getBackgrounds()
var color = range.getFontColors()
var font = range.getFontFamilies()
var textalign = range.getHorizontalAlignments()
var offsetx = range.getRow()
var offsety = range.getColumn()
var mergedRanges = range.getMergedRanges();
var flag = Array.from({ length: range.getNumRows() }, () => Array.from({ length: range.getNumColumns() }, () => true));
var layout = Array.from({ length: range.getNumRows() }, () => Array.from({ length: range.getNumColumns() }, () => ''));
mergedRanges.forEach((rng,i) => {
for (x=rng.getRow();x<rng.getRow()+rng.getNumRows();x++){
for (y=rng.getColumn();y<rng.getColumn()+rng.getNumColumns();y++){
try{flag[x-offsetx][y-offsety]=false}catch(e){}
}
}
flag[rng.getRow()-offsetx][rng.getColumn()-offsety]=true
layout[rng.getRow()-offsetx][rng.getColumn()-offsety]=' colspan="'+rng.getNumColumns()+'" rowspan="'+rng.getNumRows()+'" '
});
var tableformat = 'cellspacing="2" cellpadding="2" border="1" style="width:100%;border-collapse:collapse;border:1px solid #ccc';
var htmltable = '<table ' + tableformat +' ">';
for (row = 0; row<data.length; row++){
htmltable += '<tr>';
for (col = 0 ;col<data[row].length; col++){
if (flag[row][col]){
if (data[row][col] === '') {
htmltable += '<td '+layout[row][col]+' style="background-color:' + bg[row][col] + ';">' + ' ' + '</td>';
}
else
htmltable += '<td '+layout[row][col] +
' style="font-family:' + font[row][col] +
'; background-color:' + bg[row][col] +
'; color:' + color[row][col] +
'; font-style:' + style[row][col] +
'; font-weight:' + weight[row][col] +
'; text-decoration:' + line[row][col] +
'; font-size:' + size[row][col] + 'px' +
'; text-align:' + textalign[row][col] + ';">' +
data[row][col].replace(/(\r\n|\n|\r)/gm,"<br>") + '</td>';
}
}
htmltable += '</tr>';
}
htmltable += '</table>';
return htmltable
}



Commentaires
Enregistrer un commentaire